Vamos a utilizar tecnología ASP para este ejemplo. Por consiguiente las páginas se crearán en Dreamweaver en ASP y no en HTML.
Para poder realizar el presente ejemplo en nuestro ordenador tendremos que tener instalado y configurado en nuestro Windows IIS (Information Index Server). Este componentes de Windows, viene en el CD instalación del mismo.
Si utilizamos dicha tecnología, en nuestro ordenador existirá la siguiente ubicación:
C:\INETPUB\WWWROOT\
Así que dentro de esta ubicación nos crearemos una nueva carpeta con el nombre que queramos. En este caso vamos a crear la carpeta EJEMPLO. Así tendremos la siguiente ubicación.
C:\INETPUB\WWWROOT\EJEMPLO
Dentro de esta carpeta es donde iremos creando nuestras páginas ASP y guardando las imágenes y demás archivos que necesitemos.
Ahora abriremos Dreamweaver CS3 y definiremos un sitio llamado EJEMPLO, en el cual configuraremos la ruta anterior como carpeta raíz para almacenar nuestros archivos.
Lógicamente, necesitaremos un archivo base de datos creado en ACCESS. En nuestro caso concreto hemos creado una base de datos llamada COLEGIO.MDB, la cual contiene una tabla llamada ALUMNOS. Dicha tabla contiene los datos personales de los alumnos de dicho colegio.
Una vez que hemos creado la base de datos, dicho archivo lo guardaremos dentro de nuestro SITIO, para que pueda ser enlazado con nuestras páginas webs.
Ahora nos crearemos una nueva página web. Menú Superior ARCHIVO -> NUEVO... y elegimos el tipo de archivo ASP VBscript.
Ahora aunque esté prácticamente vacía la guardamos como INDEX.ASP.
Ahora con la dicha página abierta nos iremos a la parte derecha del Dreamweaver , al menú APLICACIÓN, pestaña BASE DE DATOS. Aparecerá un recuadro interior el cual nos solicitará una serie de pasos para configurar nuestra conexión.
Debemos de realizar todos los pasos que nos solicite.
1. Crear un sitio. (Ya debería estar realizada, aparecerá una señal indicando que ya está realizada).
2. Elija un tipo de documento. (En nuestro caso ASP VBscript ).
3. Configurar el servidor de prueba. (Este paso puede no ser necesario, podemos elegir ninguno).
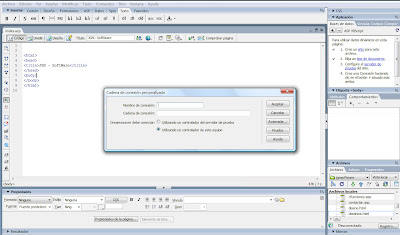
4. Pulsamos el botón [+] que hay un poco más arriba y pinchamos en cadena de conexión personalizada, para poder establecer nuestra cadena de conexión.
Aquí estableceremos el NOMBRE DE LA CONEXIÓN, este nombre puede ser cualquiera, simplemente es para identificar la conexión entre la base de datos COLEGIO y nuestro SITIO WEB. Ya que pueden exisitir distintas conexiones en un mismo sitio web hacia distintas bases de datos.
Luego en el campo Cadena de Conexión debemos poner lo siguiente:
"DRIVER={Microsoft Access Driver (*.mdb)};DBQ=C:\Inetpub\wwwroot\ejemplo\db\colegio.mdb;"
* Ojo no son dos líneas, todo ha de ponerse tal como está escrito, pero cambiando la parte roja por el nombre de nuestro directorio y la ubicación de nuestra base de datos.
Si vamos a subir nuestras páginas a internet, arriba deberemos tener la siguiente cadena de conexión:
"DRIVER={Microsoft Access Driver (*.mdb)};DBQ=" & Server.MapPath("/ejemplo/db/colegio.mdb")
Pinchamos la opción, "Utilizar un controlador de este equipo".
Y ahora podemos pulsar el botón prueba para ver si nuestra conexión ha salido correctamente. Si no es así, verificar nuevamente la Cadena de conexión o que el archivo de base de datos está situado en la carpeta adecuada.
Si todo ha ido bien, pulsaremos el botón aceptar, y ya en la parte derecha deberá salir el nombre de nuestra conexión y un botón [+], si lo desplegamos y luego desplegamos la opción TABLAS, debería salir las tablas que contiene nuestra base de datos.
Si nos fijamos en nuestro sitio se ha creado una carpeta llamada CONECCTIONS que poseerá un archivo .asp que contiene nuestra base de datos. Ejemplo:
<!--#include file="Connections/nombreconexion.asp" -->
Esta frase la tendremos que pegar al principio de cada archivo que tenga que tener conexión con nuestra base de datos. Borrando anteriormente la línea de código ASP que genera por defecto DreamWeaver.




Una pregunta, todas las paginas se deben crear en asp o solo la que contiene el formulario de la base de datos?
ResponderEliminarEn realidad las páginas pueden ser en HTML todas, y solamente debes tener en ASP aquellas en las cuales metas código ASP, que te hace falta para las páginas que conecten con bases de datos.
ResponderEliminarPero ten en cuenta, que como el servidor estará corriendo ASP, puedes llamar a todas las páginas con la extensión ASP, aunque no metas dentro ningún código en este lenguaje.
Saludos.
Gracias!
ResponderEliminarte queria preguntar ya que me arroja el siguiente error cuando pincho en "prueba": "el formato de la cadena de inicializacion no cumple la especificacion OLE DB". He buscado en internet pero no encuentro la solucion.
Gracias nuebamente!
Comprueba las "
EliminarHola Jabato, esta excelente este articulo. De casualidad no tendras alguno sencillo de 2 combobox dependendientes uno del otro. AL elegir por ejemplo pais en uno se muestren las ciudades de ese en el otro. Encontre alguno pero son ejemplos en php y me interesa asp por el momento.
ResponderEliminarEso tienes que hacerlo utilizando métodos GET y POST para pasar información entre una página y otra. Es decir, si quieres hacerlo en ASP, cuando cambies el primer combobox, deberás recargar la página enviándole una variable y su contenido elegido por la url o por un form. Tras recargar la página, (esa misma página) en el segundo combobox recogerá la variable con get o post y ejecutará la consulta con la variable del primer combo y así cargarás el segundo.
EliminarLo siento, no tengo ejemplos prácticos de eso.
ya he hecho todos los pasos pero no entiendo lo que pone al final, lo de que: """"Esta frase la tendremos que pegar al principio de cada archivo que tenga que tener conexión con nuestra base de datos. Borrando anteriormente la línea de código ASP que genera por defecto DreamWeaver.""""
ResponderEliminarpara que funcione la base de datos desde internet que es lo que tengo que hacer ahora????
por favor solicito solucion para este problema, gracias
El include es el archivo que te permite que la página que estes utilizando pueda conectarse con la base de datos. Por lo tanto, quita si el dreamweaver te genera algo arriba del todo y pones esa.
ResponderEliminarPara utiliza la base de datos desde internet tienes que subirla a un hosting, no se si estás probando desde tu ordenador, o tienes un hosting contratado o alguno gratuito.
Si vasa subir páginas a internet, arriba deberemos tener la siguiente cadena de conexión:
"DRIVER={Microsoft Access Driver (*.mdb)};DBQ=" & Server.MapPath("/ejemplo/db/colegio.mdb")
Hay cambiarás la ruta por la que tengas subida en tu hosting.
Corrijo falta de ortografía, no es HAY, es AHÍ.
ResponderEliminar